- Reacties 707
- Bezichtigingen 66.3k
- Aangemaakt
- Laatste reactie
Populairste bijdragers
-
 Argon 46 berichten
Argon 46 berichten -
 marcootje 46 berichten
marcootje 46 berichten -
 NickyHendriks 36 berichten
NickyHendriks 36 berichten -
 Donald F. Duck 34 berichten
Donald F. Duck 34 berichten
Populaire dagen
Featured Replies

Dit onderwerp is gesloten.
Recent actief 0
- Er zijn hier geen geregistreerde gebruikers aanwezig.








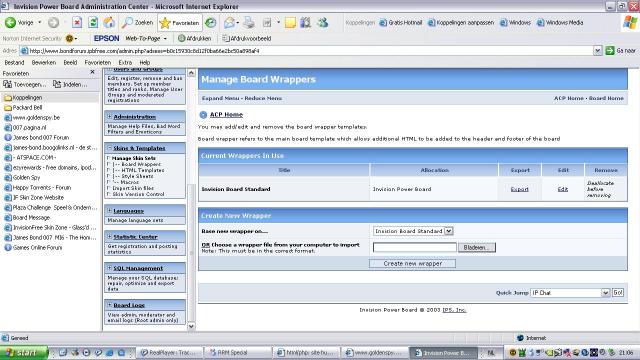
comment_197445Slimm en ik hadden op het idee te komen om een topic te beginnen waar je door iedereen kan worden geholpen, omdat er best veel topics zijn die over *sitehulp* gaan.
Dus stel hier al je vagen over:
- Html
- Php
- Frontpage
- Dreamwaver
- Domeinen
- Forum's
- En alle andere dingen voor je site.
Hopelijk wordt het een succes, en hopelijk worden jullie veel geholpen.
Groeten,
Andyman + Slimm
Bewerkt: door andyman